안녕하세요 코딩하는 근근이입니다.
이번에는 지난번 <form> part2에 이어서 part3을 진행하도록 하겠습니다.
일단 지난번 강의 안 들으신 분들은 지난번 강의 <form> part1 , <form> part2를 꼭 진행하고 오세요.
9강. html 태그 <form> part1 (tistory.com)
9강. html 태그 <form> part1
안녕하세요 코딩하는 근근이입니다. 이번 강의에서는 에 대해서 알아보도록 하겠습니다. form 태그는 개발을 함에 있어 매우 중요한 태그이며 사용자의 요청에 의한 정보들이 프로그램 단으로
yosh2002.tistory.com
10강. html태그 <form>part2 (tistory.com)
10강. html태그 <form>part2
안녕하세요 코딩하는 근근이입니다. 이번에는 지난번 part1에 이어서 part2를 진행하도록 하겠습니다. 지난번은 form의 요소에 대해 설명했고 이번엔 form 안에 들어갈 주요 태그들을 설명드리려고
yosh2002.tistory.com
자 이번에는 실제로 form 을 전송하려 합니다. 강의 처음으로 자바스크립트(js) 코딩이 같이 들어가지만 간단한 구문이기 때문에 걱정하지 마시고 따라오세요.
<form id="form1" name="form1">
</form>
보통 form 에는 아이디나 이름을 지정하게 됩니다. 자바스크립트로 해당 폼에 접근하는 코딩을 확인해 보겠습니다.
코딩은 아래와 같습니다.
<script language=javascript>
var f = document.form1; // form1 에 접근하는 방식입니다.
</script>
위 코딩은 간략한 예시를 보여드린것 이고 상단 코딩에서 document는 자바 스크립트의 최상위 객체라고 생각하시면 됩니다. 거의 무조건 document부터 시작합니다. 지금은 이해가 안 가시더라도 그냥 넘어가시면 되겠습니다.
자 이제 폼전송에 필요한 코딩을 지난번 강의에 이어서 만들도록 하겠습니다.
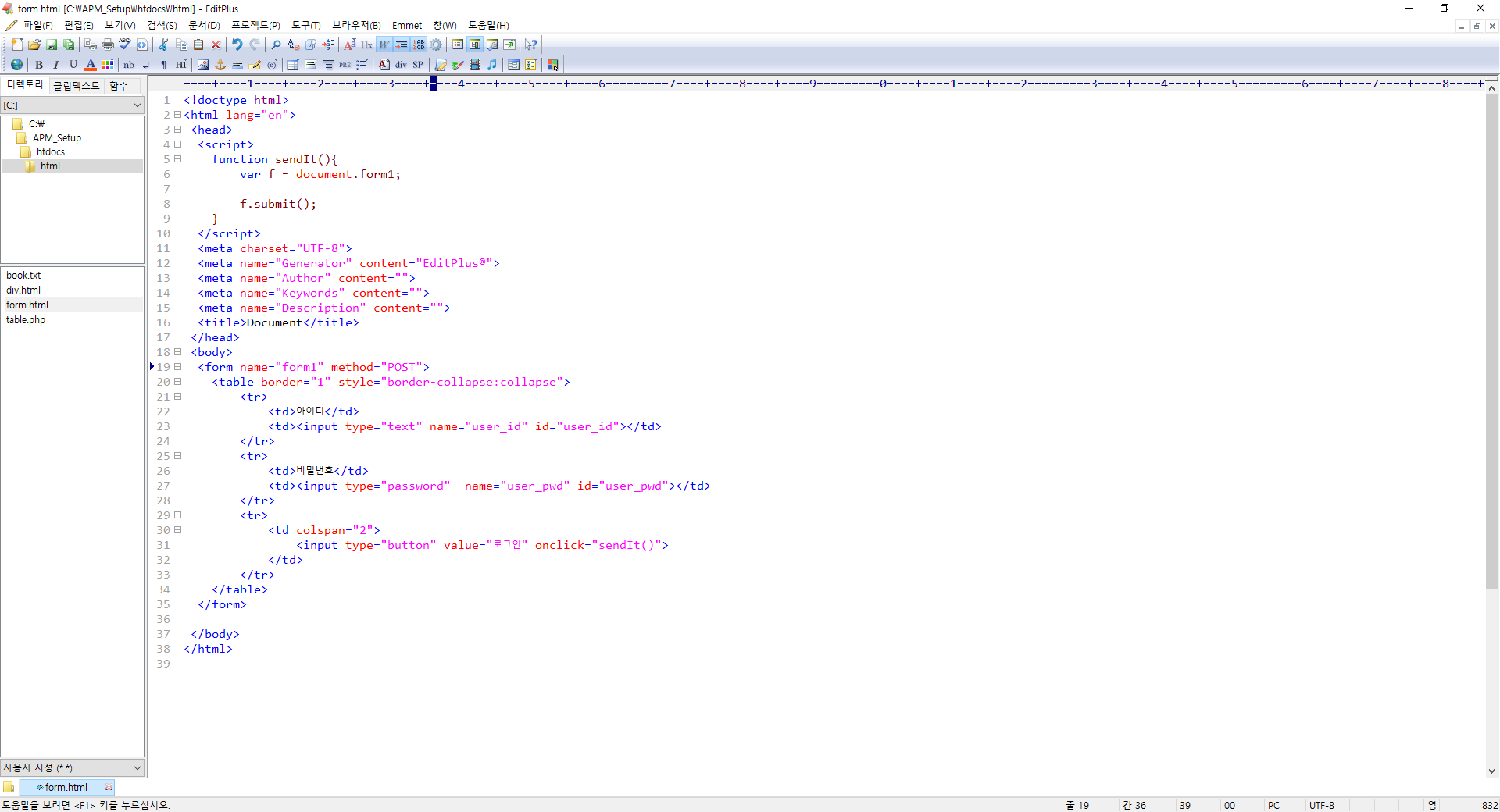
지난번 강의때 만들어 뒀던 form.html 파일에 아래와 같이 추가하시면 됩니다.

추가된 부분은 5~10라인 , 19라인에 action 구문 , 31라인에 onclick 구문입니다. 꼭 따라서 입력해 보시기 바랍니다.
자 이제 19번째 라인의 액션값을 봅시다 액션 값을 보면./form.php라고 되어 있는데 여기서./ 는 현제 페이지가 있는 디렉터리를 뜻하고 뒤의 파일명으로 폼을 전송하겠다는 뜻입니다.
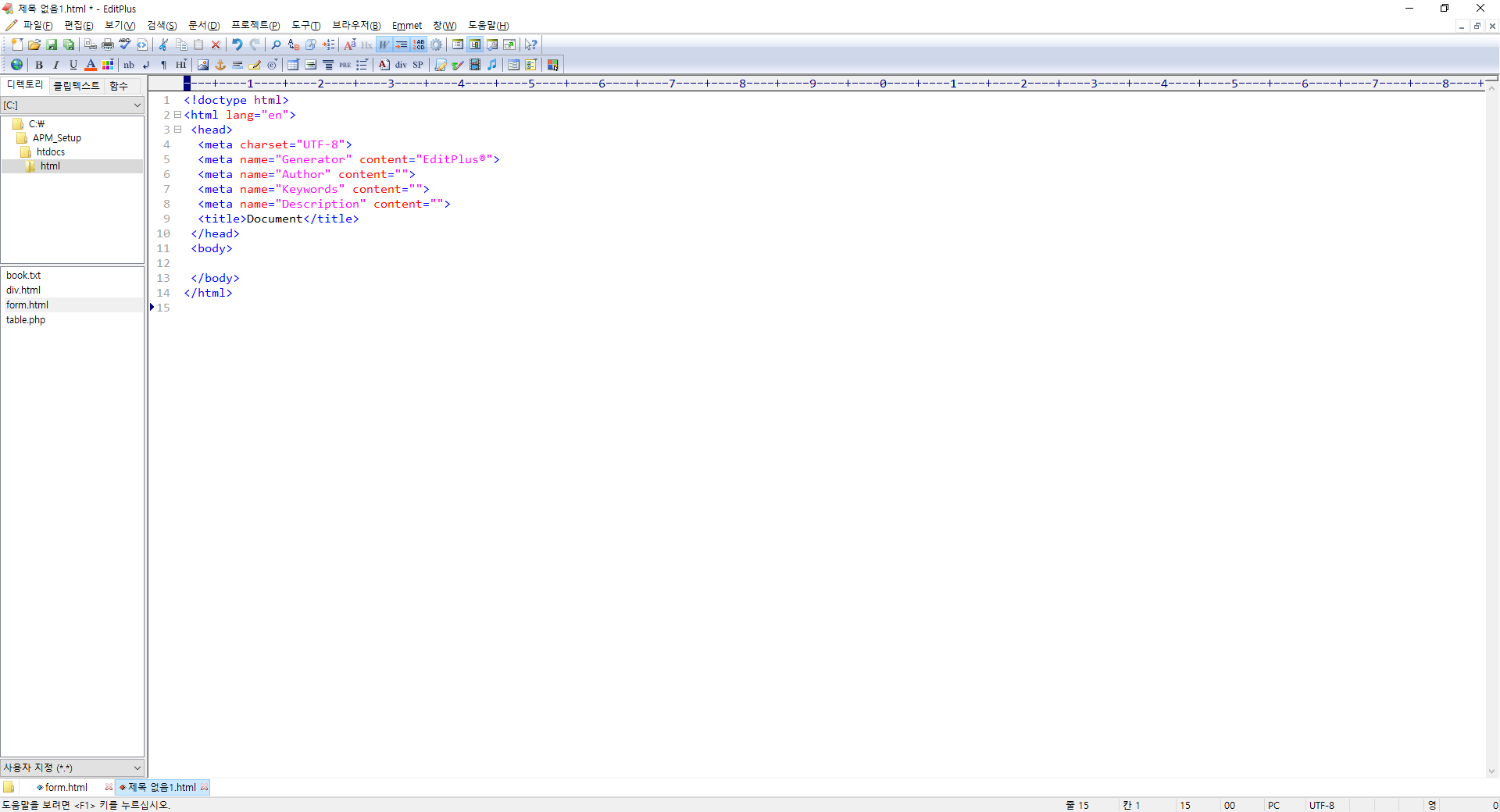
자 이제 form.html과 같은 디렉터리에 form.php 파일을 만들어 봅시다. 에디트 플러스 ctrl+shift+n (파일-> 새 파일-> HTML 페이지) 하시면 아래와 같이 나오시죠? 자 이제 php 맛보기 들어갑니다. 아래 코딩을 전체 선택 후 삭제해주세요.

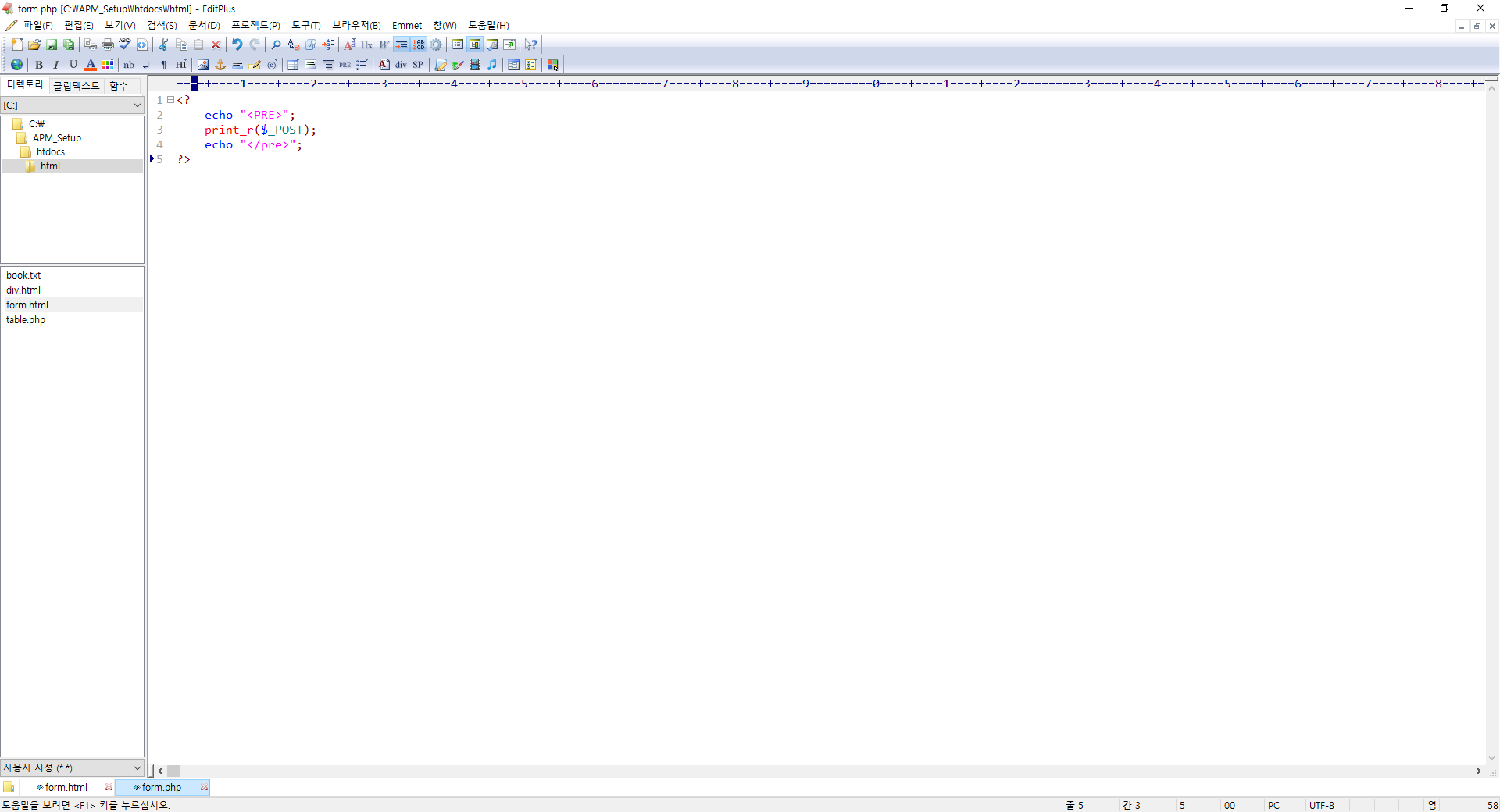
삭제하신 후 아래와 같이 타이핑 후 저장(ctrl+s) 해주세요.

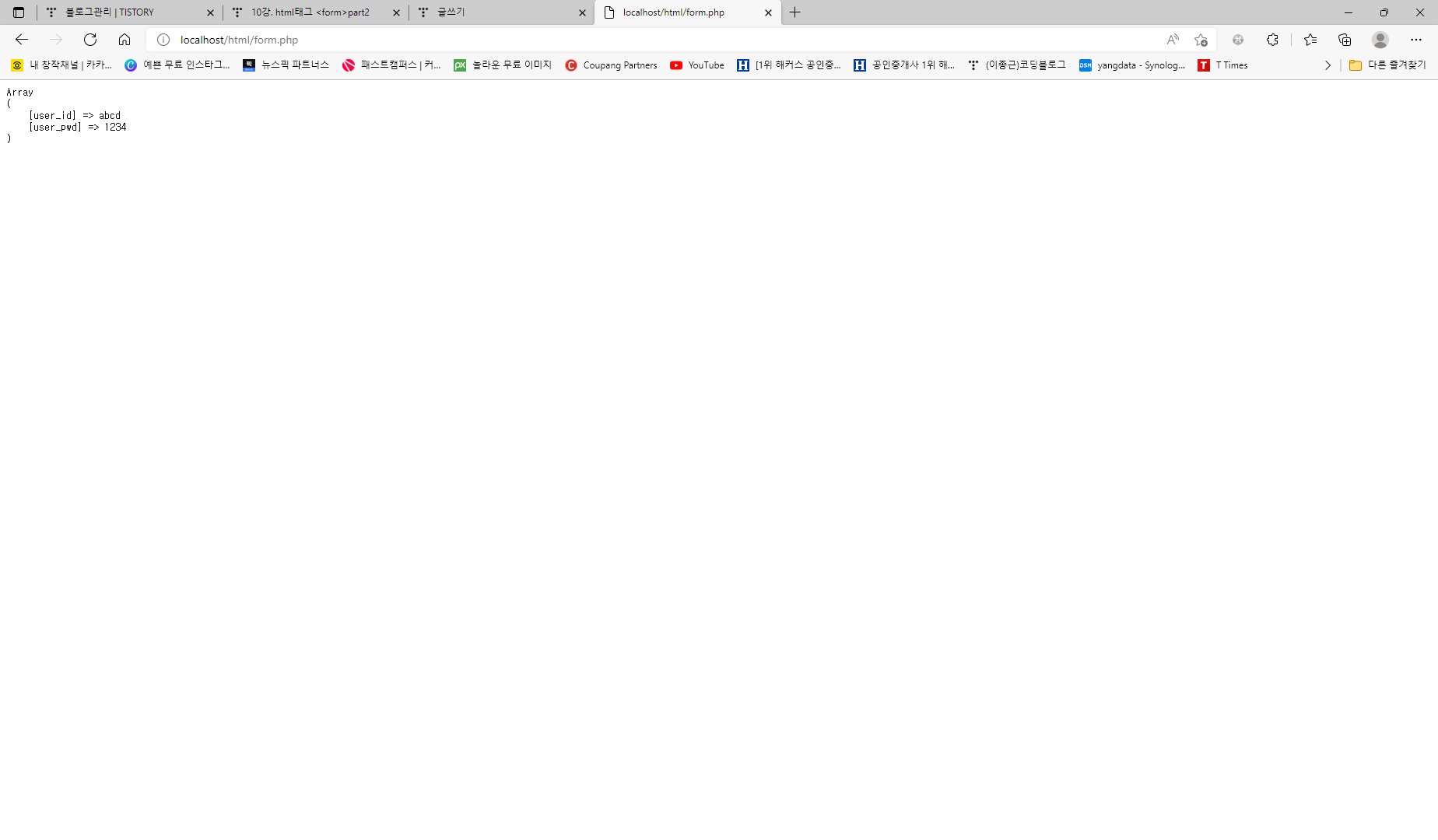
자 이제 http://localhost/html/form.html을 브라우저에 입력하신 후에 아이디란 비밀번호란에 아무 값이나 입력한 후에 저장 로그인 버튼을 눌러보시기 바랍니다.
아래와 같이 <form> 태그의 액션 값으로 페이지가 이동되고 이동된 페이지에 내가 방금 입력한 아이디와 비밀번호를 확인하실 수 있습니다. 이것이 폼 전송이라고 하는 부분입니다. 프로그램의 아주 초 기초 단계이죠

오늘도 수고하셨습니다. 다음 강의에서는 회원 가입 폼을 만들어 보도록 하겠습니다.
좋은 하루 보내세요~ ^^
'비전공자의 개발공부(연재)' 카테고리의 다른 글
| 13강. javascript <form체크> DOM Part1 (0) | 2022.03.28 |
|---|---|
| 12강. html태그 <form>part4 (회원가입폼) (0) | 2022.03.25 |
| 10강. html태그 <form>part2 (0) | 2022.03.21 |
| 9강. html 태그 <form> part1 (0) | 2022.03.21 |
| [개발고민거리] 무엇 부터 개발 공부를 해야 할지 모를 때~ (0) | 2022.03.13 |




댓글