728x90
안녕하세요 코딩하는 근근이입니다.
오늘은 간단한 회원 가입 폼을 만들어 보려고 합니다.
지난번 강의 때 배웠던 input type 외에 여러 개를 더 공부해보려고 합니다.
회원가입 폼의 거의 대부분의 정보는 input type과 아래속성들로로 받게 됩니다.
| 속성명 | 내용 |
| radio | radio 버튼이라고도 하며 여러개중에 하나를 선택 할 수 있는 속성입니다. |
| checkbox | 여러개중에 여러개를 선택할 수 있는 속성입니다. |
| select | 여러개중에 하나만 선택 할 수 있는 드롭다운버튼이라고도 합니다. |
이제 간단한 회원가입폼을 만들어 보도록 하겠습니다.
회원 가입할 때 필요한 정보 중에 이름, 아이디, 비밀번호 , 성별 , 이메일 , 취미를 입력받는 폼을 만들어 보도록 하겠습니다.
에디트 플러스나 울트라 에디트에서 html 문서를 새파일로 열고 하단을 참고하여 코딩을 해보도록 하겠습니다.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>회원가입</title>
</head>
<body>
<form name="form1" method="POST">
<table>
<tr>
<td>이름</td>
<td><input type="Text" name="name" id="name"></td>
</tr>
<tr>
<td>아이디</td>
<td><input type="text" name="user_id" id="user_id"></td>
</tr>
<tr>
<td>비밀번호</td>
<td><input type="password" name="user_pwd" id="user_pwd"></td>
</tr>
<tr>
<td>성별</td>
<td>
<input type="radio" name="gender" value="M">남성
<input type="radio" name="gender" value="F">여성
</td>
</tr>
<tr>
<td>이메일</td>
<td>
<input type="text" name="email1" id="email1">
@<input type="text" name="email2" id="email2" readonly="true">
<select name="email_address" id="email_address" onchange="">
<option value="">선택</option>
<option value="kakao.com">kakao.com</option>
<option value="gmail.com">gmail.com</option>
<option value="naver.com">naver.com</option>
</select>
</td>
</tr>
<tr>
<td>취미</td>
<td>
독서 <input type="checkbox" name="hobby[]" id="hobby" value="1">
자전거 <input type="checkbox" name="hobby[]" id="hobby" value="2">
없음 <input type="checkbox" name="hobby[]" id="hobby" value="3">
</td>
</tr>
<tr>
<td colspan="2"><input type="button" value="회원가입">
</tr>
</table>
</form>
</body>
</html>
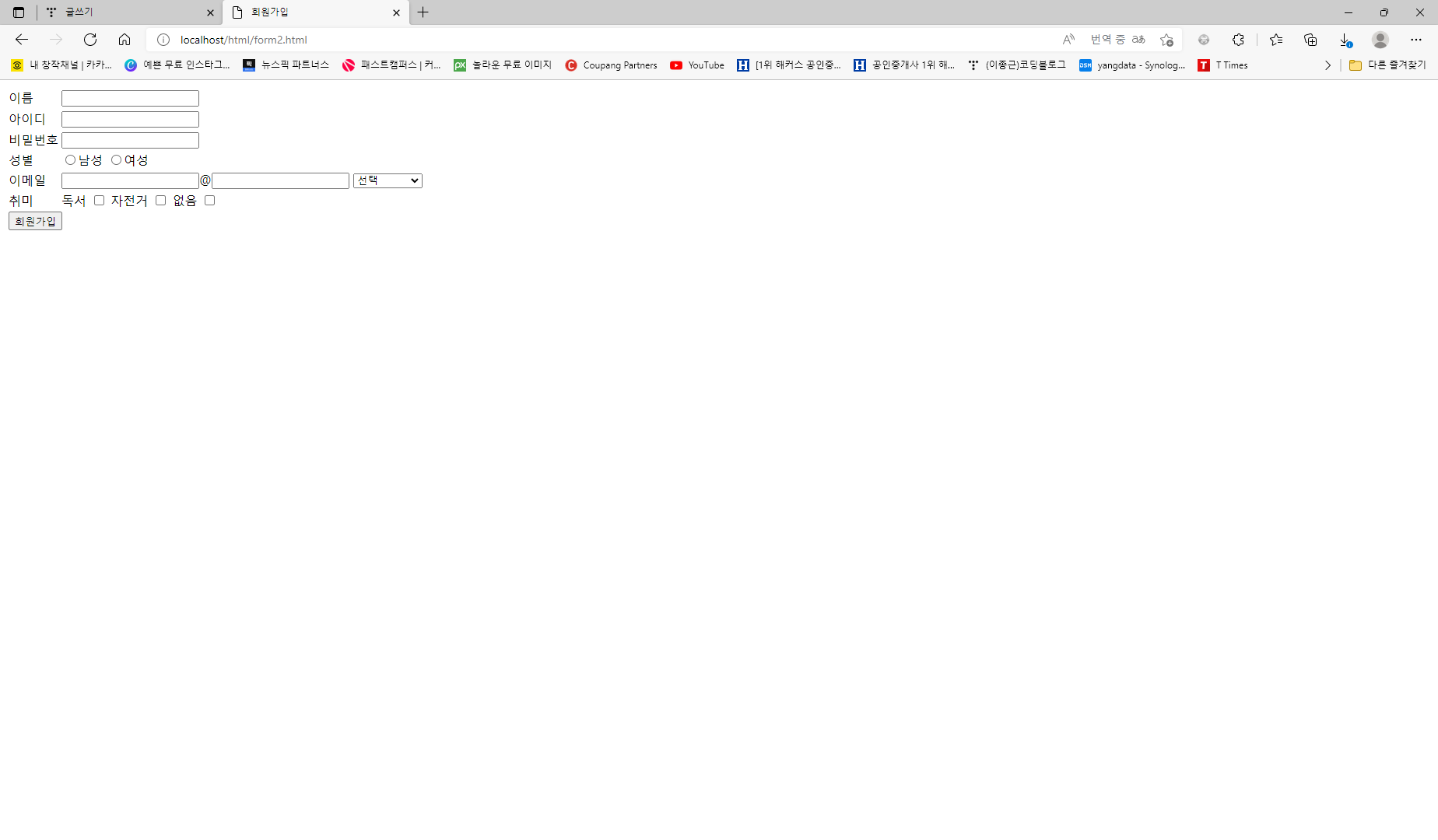
자 이제 코딩한 파일을 C:\APM_Setup\htdocs\html\form2.html 에 저장합시다.
저장한 후에 http://localhost/html/form2.html 를 브라우저 창에 입력해보시면 아래와 같이 화면이 보이실 겁니다.

다음 강의에는 해당 정보들을 입력했는지 않했는지 폼 체크하는 자바스크립트를 공부하도록 하겠습니다
오늘도 고생 많으셨습니다. ^^
728x90
'비전공자의 개발공부(연재)' 카테고리의 다른 글
| 14강. javascript <form체크> DOM Part2 (0) | 2022.03.29 |
|---|---|
| 13강. javascript <form체크> DOM Part1 (0) | 2022.03.28 |
| 11강. html태그 <form>part3 (0) | 2022.03.23 |
| 10강. html태그 <form>part2 (0) | 2022.03.21 |
| 9강. html 태그 <form> part1 (0) | 2022.03.21 |



댓글