728x90
안녕하세요 코딩하는 근근이입니다.
이번 강의에서는 <form>에 대해서 알아보도록 하겠습니다.
form 태그는 개발을 함에 있어 매우 중요한 태그이며 사용자의 요청에 의한 정보들이 프로그램 단으로 전송되게 하는 태그입니다.
쉽게 설명을 드린다면 로그인을 예로 들을 수 있습니다. 로그인을 하기 위해 아이디 비밀번호를 입력하시면 해당 아이디와 비밀번호가 저장되어 있는 데이터베이스에 아이디 비밀번호가 일치되는지 확인 후 로그인 처리를 하게 되는데
이와 같이 아이디 비밀번호 같은 값들을 전송하는데 필요한 요소가 <form> 태그입니다.
<form> 태그는 <form>과 </form>으로 시작과 끝을 알려주고 form 의 요소는 아래와 같습니다.
| 속성명 | 값 |
| action |
|
| target |
|
| enctype |
|
| id ,name | 해당 폼의 이름(id) 를 지정하시면 됩니다. |
| method | form 전송시 전송타입은 아래 와 같고 이런게 있다고만 알고 계시면 됩니다.
|
자 이제 실습을 해볼까요 개발은 다시 말하지만 백문이 불여일타 입니다. ^^
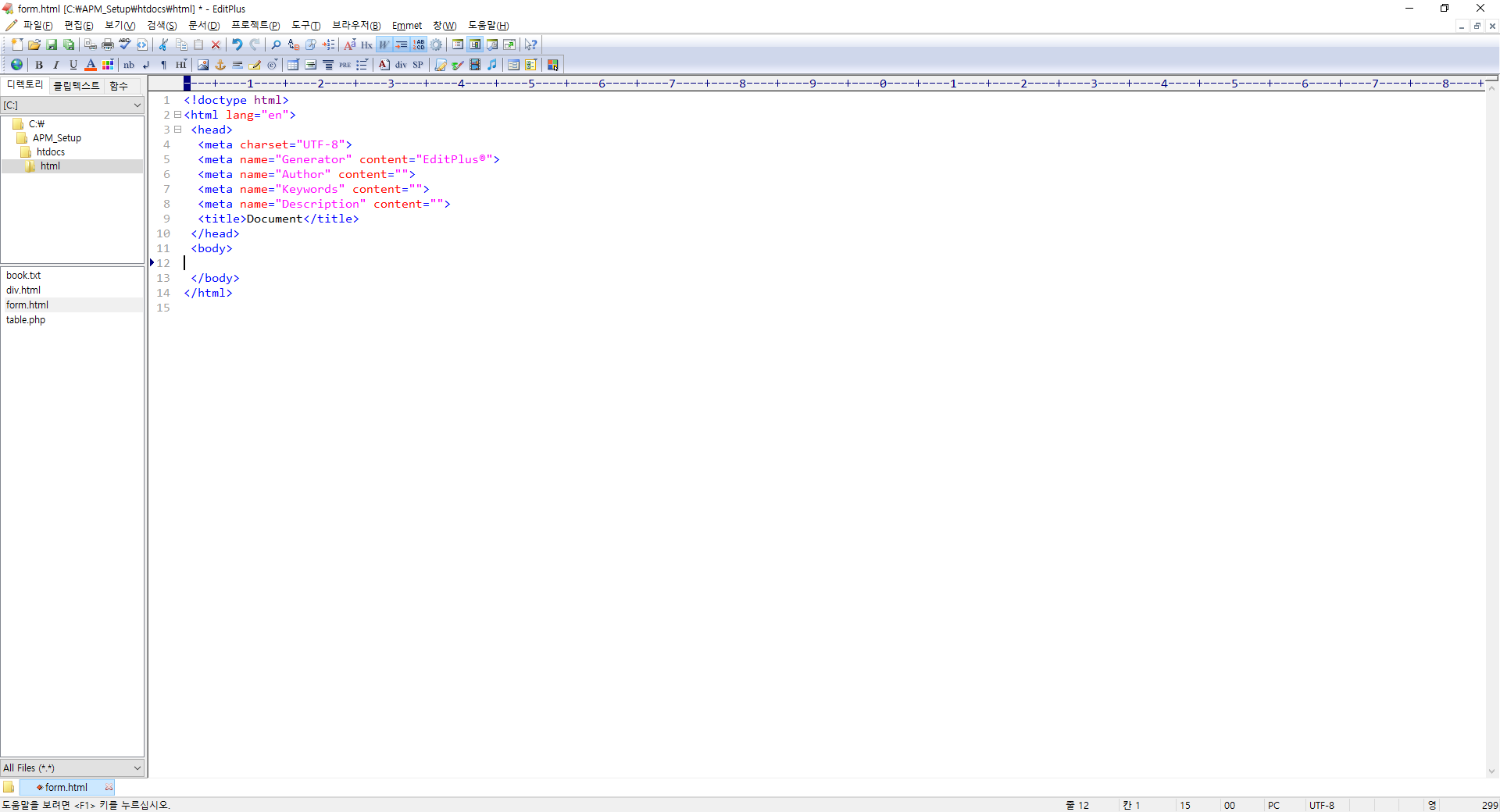
에디트 플러스 나 울트라에디트를 열고 새 파일을 생성하겠습니다.

<body> 태그안에
<form> 태그를 입력해보시기 바랍니다.

네 오늘 실습은 싱거워보이지만 다음 실습에는 <form>과 </form> 안에 들어갈 요소들을 공부하고 실제로 폼 전송을
해보도록 하겠습니다.
728x90
'비전공자의 개발공부(연재)' 카테고리의 다른 글
| 11강. html태그 <form>part3 (0) | 2022.03.23 |
|---|---|
| 10강. html태그 <form>part2 (0) | 2022.03.21 |
| [개발고민거리] 무엇 부터 개발 공부를 해야 할지 모를 때~ (0) | 2022.03.13 |
| 8강. html 태그 <div> (0) | 2022.03.12 |
| 7강. html 태그 <table> (0) | 2022.03.11 |



댓글