안녕하세요 코딩하는 근근이입니다.
지난번 강의에 이어서 오늘도 html에 대해서 배워봅시다.
혹시 6강의 마지막 숙제는 혹시 해보셧나요?
6강. html 태그란 무엇인가.
안녕하세요 코딩하는 근근이입니다. 이제는 html에 대해서 얘기하려고 합니다. 이 부분이 배우실 부분 중에 제일 쉽지만 또 제일 중요한 부분입니다. 우리 강의에서는 디자인적인 깊이는 다루지
yosh2002.tistory.com
아주 간단하지만 숙제 풀이 시작할게요.
<table border='1'>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
위의 코딩이 1행 3열입니다 숙제는 3행 3 열입니다.
<table border='1'>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
네 제가 의도했던 숙제의 해답은 위와 같습니다.
이전 강의에서 만드셨던 test.php 파일에 <body>와 </body> 사이에 위의 코딩을 입력하고
저장한 후에 http://localhost/test.php를 입력해보세요. 아래와 같이 나오면 성공입니다.

자 이제 좀 전에 열어 놓으셨던 test.php의 코딩으로 가보시면 <title>이란 태그가 보이실 겁니다 해당 태그 안에 "Document"라고 되어 있는데 해당 텍스트를 바꿔봅시다 "안녕하세요"로요
그리고 http://localhost/test.php를 새로고침 하시거나 다시 열어보시면 아래와 같이 탭 이름에 "안녕하세요"가 나옵니다.

요즘엔 프런트엔드는 제가 알려드린 <table><tr><td></td></tr></table> 보다는 <div></div>와 <ul><li></li></ul>로 쓰고 있고 본질은 화면에 보여주기 위함이란 걸 생각하시면 어려워도 조금은 쉬워집니다.
자 이제 <td>의 속성 중에 하나인 colspan과 rowspan에 대해서 알아봅시다.
오늘은 여기까지 하고 마무리하겠습니다 조금만 더 따라오세요.
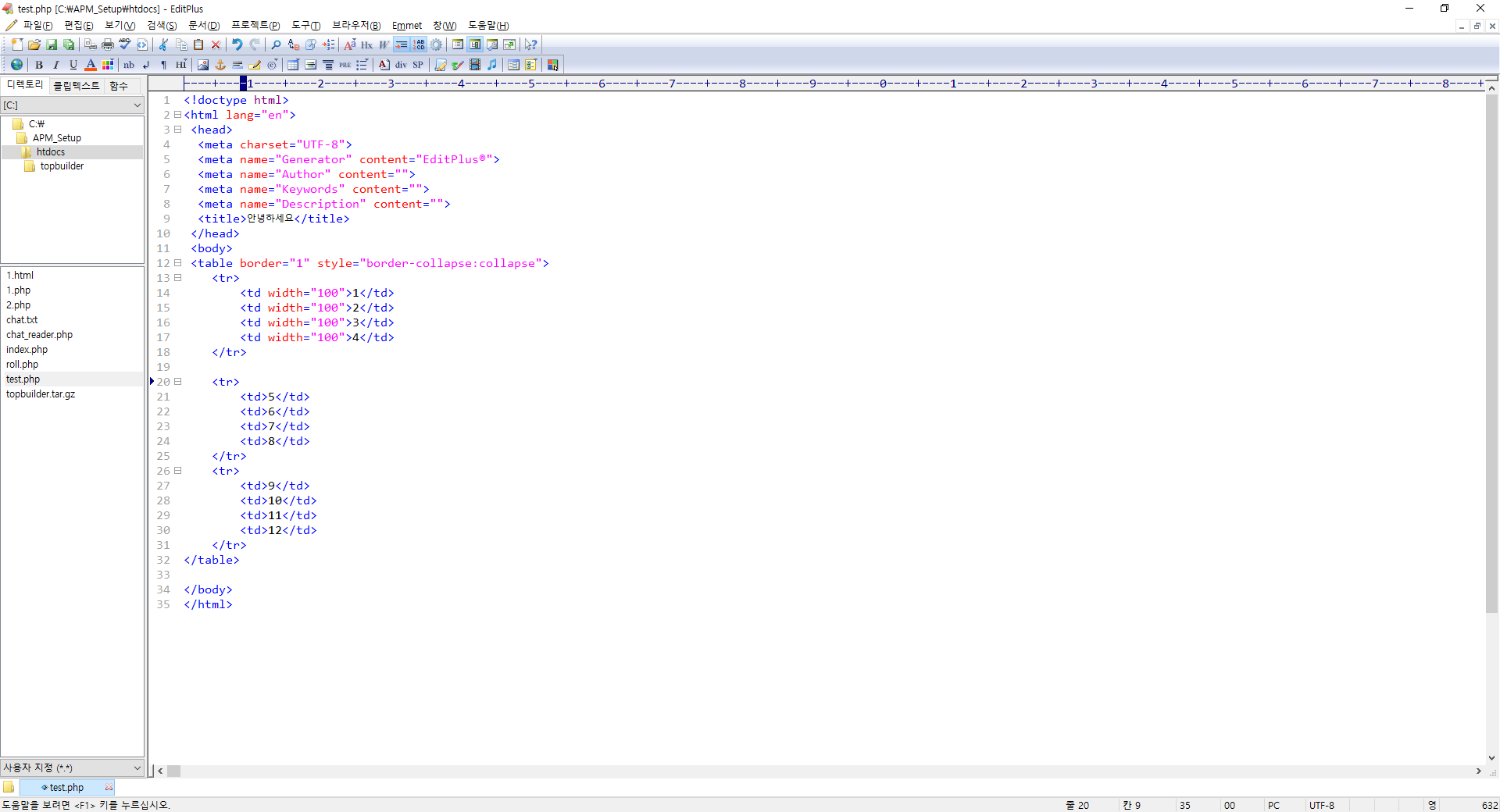
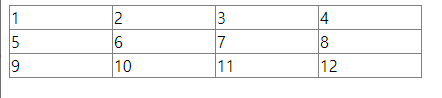
이번에는 3행 4열의 테이블을 만들어 봅시다. 코딩(타이핑)을 직접 안 하시면 안 늘어서 스크린숏으로 보여드립니다.

코딩은 위와 같고 결과물은 아래와 같습니다.

1. colspan 속성 - 열 합치기
기본형 : <td colspan="합칠 셀의 개수"> 내용 </td>
<th colspan="합칠 셀의 개수"> 내용 </th>
- colspan 속성의 col은 영어로 '열'을 뜻하는 column의 앞글자 col을 사용한 것입니다. 즉, 열을 합치고자 할 때 colspan속성을 사용합니다.
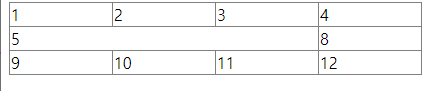
다음의 사진과 같이 세 개의 셀을 하나의 셀로 합쳐보겠습니다


셀을 합치는 데 사용되는 colspan 이해하셨겠죠? 자 다음은 rowspan입니다.
조금 전 입력하셨던 코딩 그대로 사용하도록 하겠습니다.
2. rowspan 속성 - 행 합치기
기본형 : <td rowspan="합칠 셀의 개수"> 내용 < /td>
기본형 : <th rowspan="합칠 셀의 개수"> 내용< /th>
- rowspan 속성의 row는 영어로 '행'을 뜻하는 row입니다. 즉, 행을 합치고자 할 때 rowspan속성을 사용합니다.

이렇게 만들려면 어떻게 해야 할까요? rowspan을 사용하시면 됩니다
해당 코드는 아래와 같지만 되도록이면 생각해보시고 직접 입력해보시는 걸 추천드립니다.

이제 조금씩 어려워지는 거 같죠? 듣기만 해서는 실력이 절대로 늘지 않습니다. 꼭 코딩해보시고 이렇게도 해보시고 저렇게도 해보셔야 합니다.!!
금일 테이블 태그는 마무리하도록 하겠습니다 감사합니다!
추가)
table 태그에는 아주 많은 속성들이 있습니다 그중에 몇 가지만 정리하고 넘어가시죠.
width : 넓이
height: 높이
align (left | center | right) : td 안의 텍스트 정렬
그냥 보시면 뭔 말인지 모르실 거예요 해당 속성 값을 <td width='100' height='100' align='right'>dddd</td> 이런 식으로 사용해보시고 브라우저에서 확인하시면 바로 아실 겁니다.
코딩을 하시면 무조건 브라우저에서 확인하시는 습관을 가지세요 그러면 금방 이해하고 따라오실 수 있습니다.
다시 한번 수고하셨습니다.
'비전공자의 개발공부(연재)' 카테고리의 다른 글
| [개발고민거리] 무엇 부터 개발 공부를 해야 할지 모를 때~ (0) | 2022.03.13 |
|---|---|
| 8강. html 태그 <div> (0) | 2022.03.12 |
| 6강. html 태그란 무엇인가. (0) | 2022.03.04 |
| 5강. 개발툴 및 기초공부 시작. (0) | 2022.03.03 |
| 4강. 개발환경을 구성해 봅시다.! (0) | 2022.02.17 |



댓글