안녕하세요 코딩하는 근근이 입니다. 반갑습니다. 오랜만에 뵙네요.
제가 요즘 이래저래 좀 바빠서 신경을 못썼습니다.
개발환경을 구성해 봅시다.!
안녕하세요 코딩하는 꾸랑이 입니다. 반갑습니다. 몇일만에 뵙네요! 개발환경을 구성하기 전에 먼저 설명을 해드릴게요 개발환경을 보통 L A P M 이라고 합니다. L = Linux 라고 하며 리눅스 는 서버
yosh2002.tistory.com
꼭 개발환경을 먼저 세팅하시고 돌아와 주시기 바랍니다.
오늘은 개발 툴 정보 안내 및 설치 그리고 프로그램을 간단하게 시작해보려고 합니다.
일단 개발 툴은 자바에서는 IDE라고 하여
"통합 개발 환경(Integrated Development Environment, IDE)이란 공통된 개발자 툴을 하나의 그래픽 사용자 인터페이스(Graphical User Interface, GUI)로 결합하는 애플리케이션을 구축하기 위한 소프트웨어입니다."라고 합니다
뭐 그냥 쉽게 얘기하면 통합개발 툴 더 쉽게 그냥 일단은 개발 툴이라고 생각하면 될 거 같습니다.
하지만 지금은 진입이 쉬운 php로 진행할 거기 때문에 JAVA를 배울 때 IDE 툴을 알려드리도록 하고
넘어가도록 하겠습니다.
우리는 editplus를 설치하도록 하겠습니다. 사실 메모장으로도 간단한 개발은 가능합니다.
에디트플러스 문서 편집기 - 평가판 무료 다운로드
평가판 무료 다운로드 에디트플러스는 쉐어웨어로 배포되므로 다운로드해서 30일 동안 사용해 볼 수 있습니다. 만일 프로그램이 유용하다고 판단되어 30일 평가 기간 이후에도 계속 사용하고자
www.editplus.com
[22.03.04] 상단 에디트 플러스가 트라이얼 버전이라 망설여지시는 분들은 아래 아크로에디트를 추천드립니다. (사용법은 거의 동일 합니다.)
다운로드
브라우저를 닫더라도 로그인이 계속 유지될 수 있습니다. 로그인 유지 기능을 사용할 경우 다음 접속부터는 로그인할 필요가 없습니다. 단, 게임방, 학교 등 공공장소에서 이용 시 개인정보가
www.acrosoft.pe.kr
해당 URL에 들어가 에디트 플러스를 다운로드합시다 30일 트라이얼 버전이며 저는 유료로 구매하여 사용하고 있습니다. 현재 1인용은 29,700원이네요
설치 과정은 next next 만 하면 되기 때문에 이곳에선 생략하겠습니다. 혹시 문제 있으시면 댓글로 문의하시면 답변드릴게요.
자 이제 본격적으로 시작합니다.!!
C:\APM_Setup\htdocs
지난번 강의 때 설치한 LAPM의 경로로 가시면

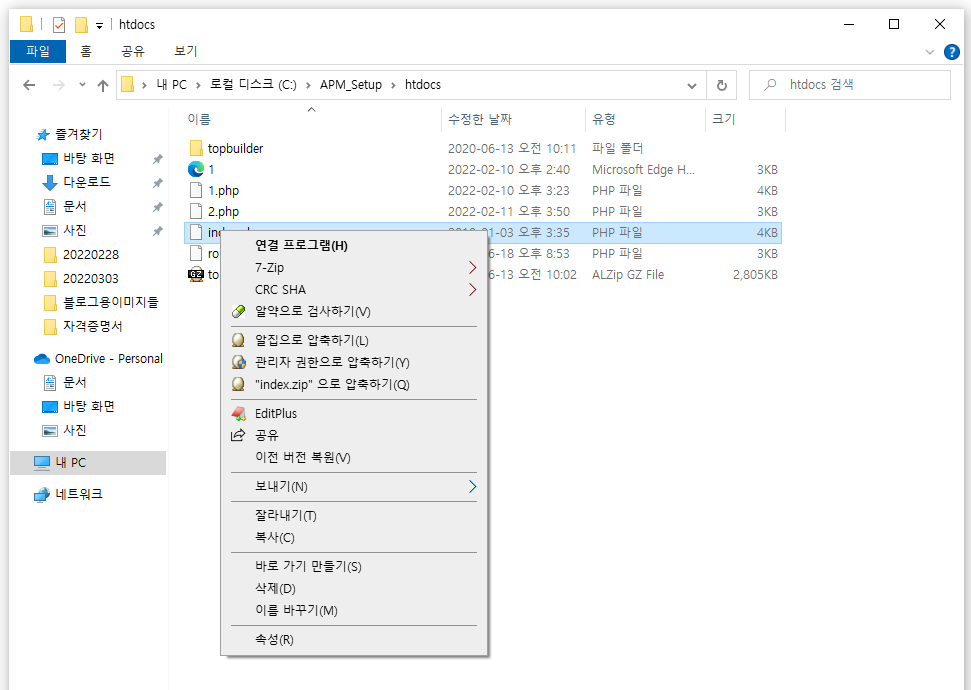
파일 개수는 다를 거예요 제가 좀 설치하고 해 놓은 게 있어서 아무튼! index.php 파일이 보이실 겁니다.

index.php 파일에서 마우스 우측 버튼을 클릭하신 후에 editplus를 선택해주세요.

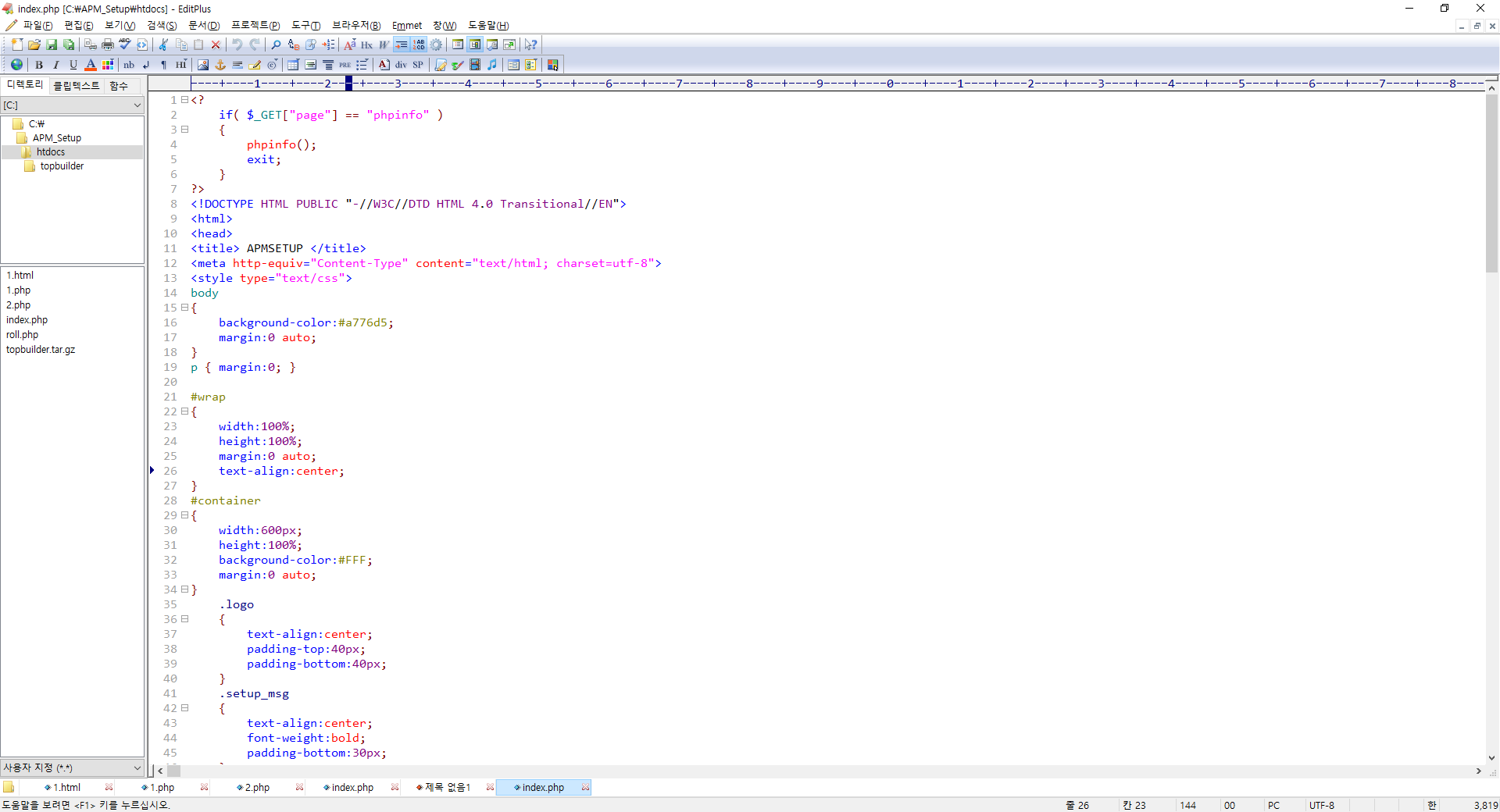
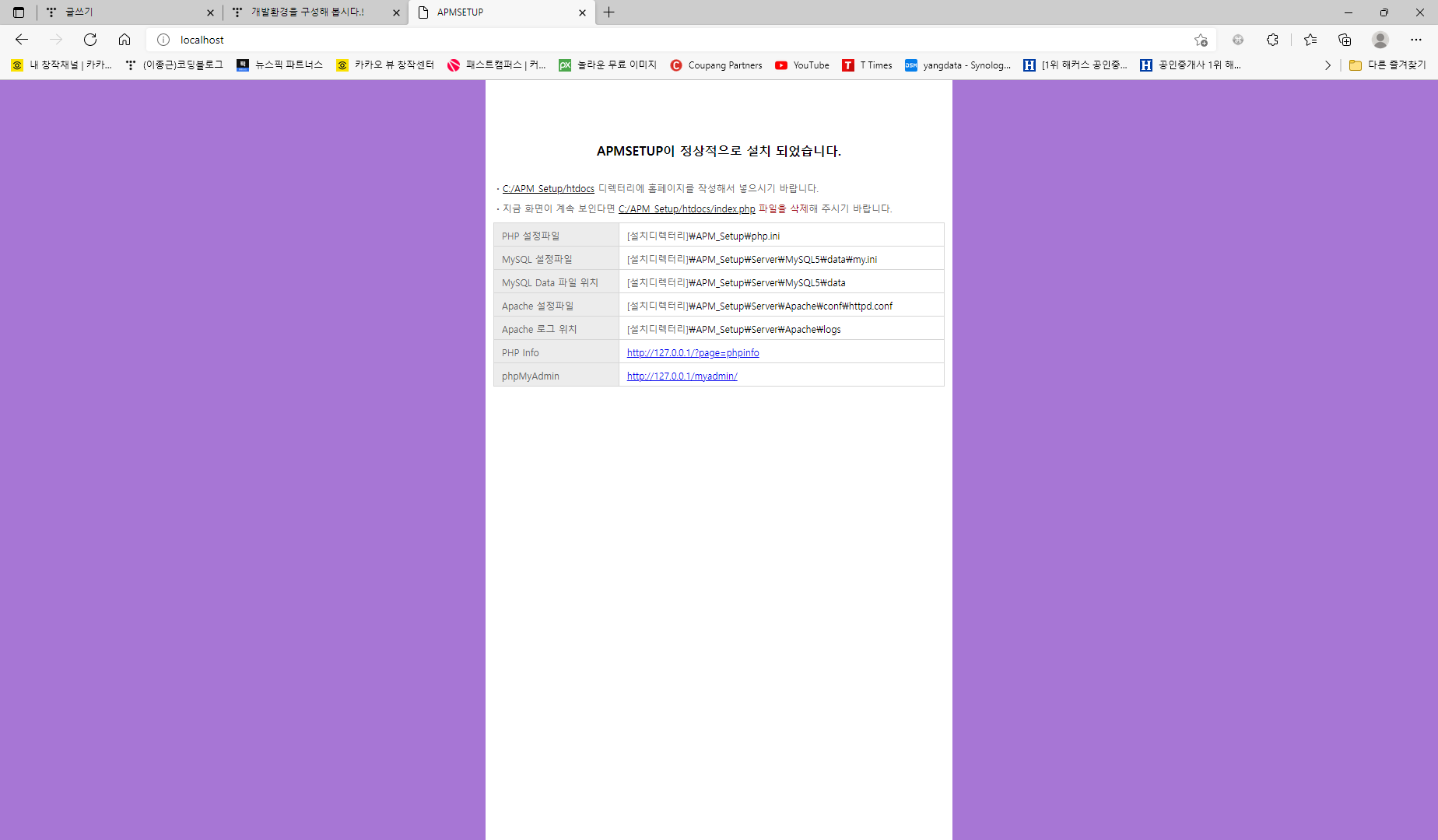
선택하시면 위와 같이 문자들이 보이실 겁니다 위와 같은 문자들을 코딩된 페이지라 하고 해당 페이지가 apache라는 논리적 서버에서 웹브라우저로 그대로 넘어가면 아래와 같은 화면이 구성되는 것입니다.

브라우저가 하는 일은 마크업 된 문서 (html, css, javascript)를 해석하여 사용자에게 시각적으로 보여주는 일을 합니다.
우리가 해야 할 일은 브라우저가 해석 가능한 언어(html , css, javascript)로 브라우저에게 전송해 주는 것입니다.
개념이 조금 어려우실 수도 있는데 백문이 불여 일타죠 코딩하러 가십시다!!
에디트 플러스로 돌아가서
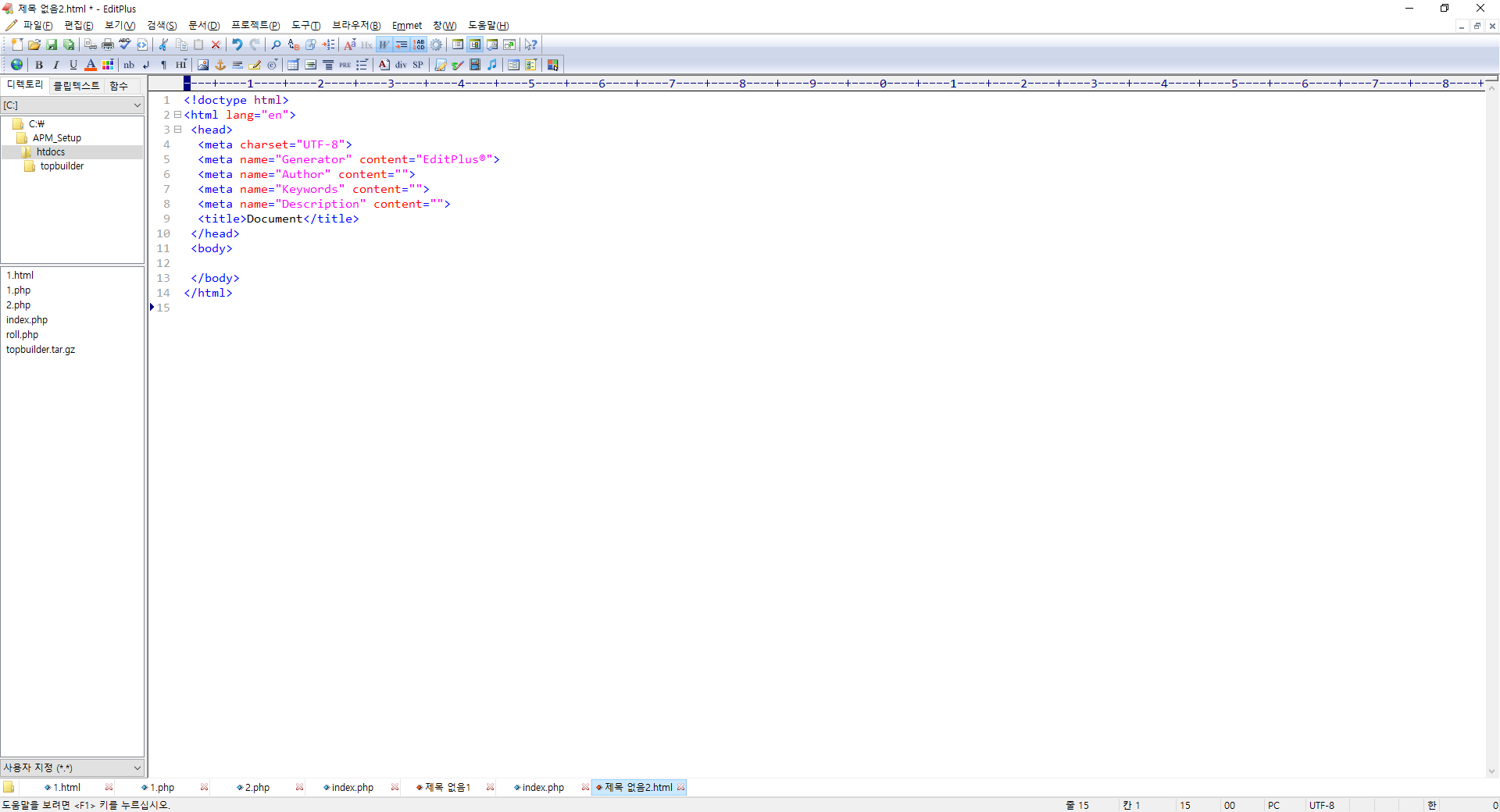
파일-> 새 파일 -> html 문서를 클릭해주세요 귀찮으신 분은 단축키 ctrl+shift+n 누르시면 됩니다.

해당 파일 안을 보시면 <body>라는 태그 그리고 </body>라는 태그가 보이실 겁니다.
그 안에 abcd라고 입력하고 저장을 해볼게요 저장은 ctrl+s입니다.
그리고 웹의 루트 디렉터리(폴더) C:\APM_Setup\htdocs 안에 test.php라는 이름으로 저장합시다.!

그리고 아무 웹브라우저(크롬, 웨일 등)를 열고
주소창에 http://localhost/test.php
해당 경로를 입력하시면

우리가 입력한 abcd 가 브라우저에 보이실 겁니다.
http://localhost/ 는 실제로는 서버에 지정해놓은 C:\APM_Setup\htdocs라고 생각하시면 됩니다. 서버에서 경로를 조절 가능한데 본 강의는 개발을 하려 함이니 알아만 두시고 넘어가시면 될 거 같습니다.
자! 이제부터 시작입니다!!!
프로그래머의 길 응원합니다!! 오늘은 여기까지 하겠습니다.
다음 강의에 보시죠!!
'비전공자의 개발공부(연재)' 카테고리의 다른 글
| 7강. html 태그 <table> (0) | 2022.03.11 |
|---|---|
| 6강. html 태그란 무엇인가. (0) | 2022.03.04 |
| 4강. 개발환경을 구성해 봅시다.! (0) | 2022.02.17 |
| 3강. 도대체 front-end(프론트엔드) , back-end(백엔드)가 뭐야? (0) | 2022.02.11 |
| 2강. 웹의 동작원리에 대해서 알아봅시다. (0) | 2022.02.10 |




댓글