안녕하세요 코딩하는 근근이입니다.
이제는 html에 대해서 얘기하려고 합니다.
이 부분이 배우실 부분 중에 제일 쉽지만 또 제일 중요한 부분입니다.
우리 강의에서는 디자인적인 깊이는 다루지 않습니다 참고해주세요.
HTML 은 HyperText Markup Language의 약자입니다. 그냥 그렇다고만 이해하고 넘어가시면 될 거 같습니다.
그렇다면 html태그란 영어사전으로는 어떤 표시를 하기 위한 꼬리표라고 합니다.
이것 또한 그냥 코딩해보시면 저절로 알게 될 것이지만. 몇 가지 예를 들어보면
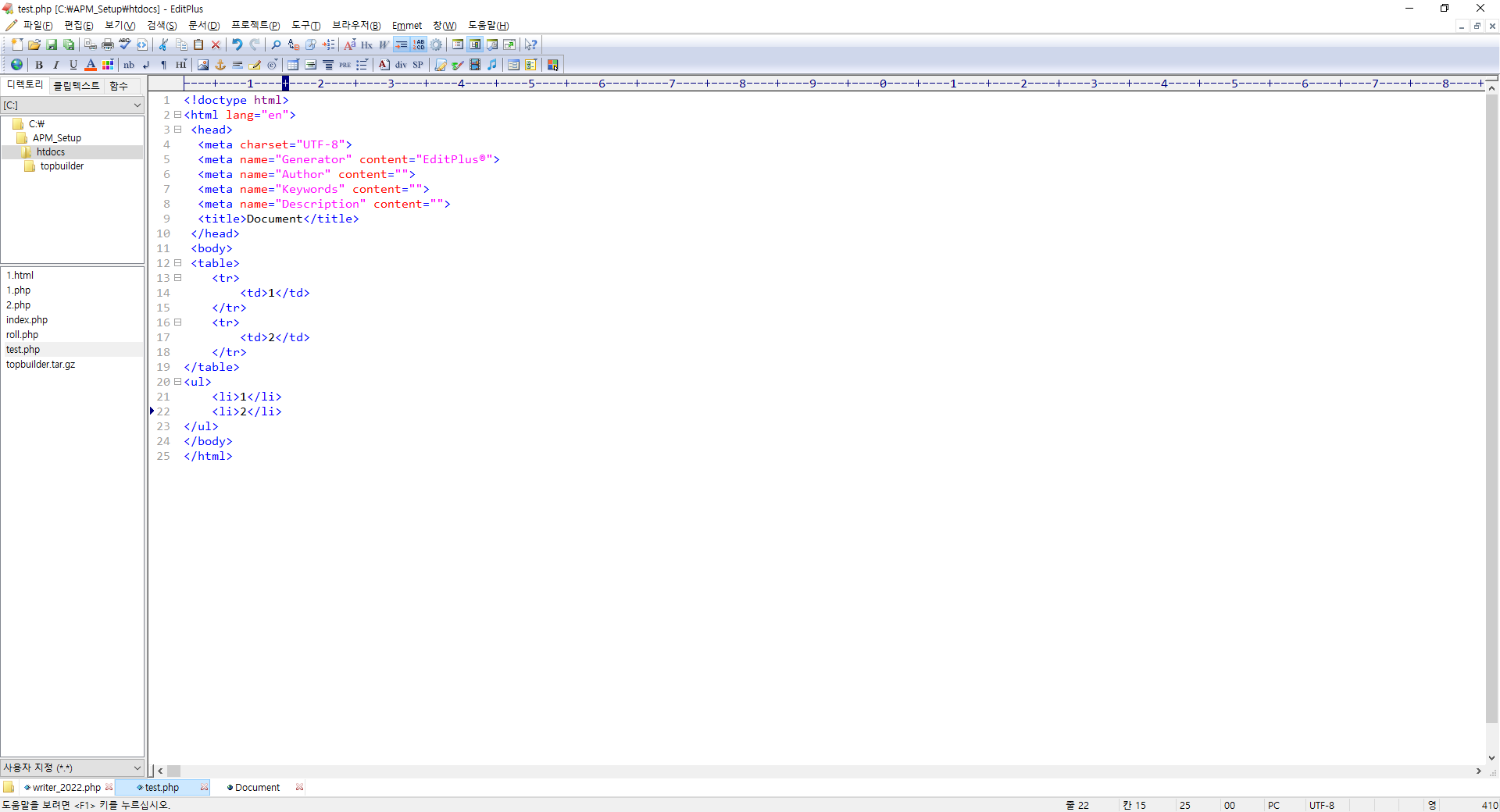
5강에서 마지막에 저장했던 파일을 여셔서 아래와 같이 코딩해보시고
코딩을 직접 하시라고 따로 코딩 텍스트를 워딩 하지는 않겠습니다 백문이 불 여일 타입니다.

아래 링크를 브라우저 창에 입력해보세요
이런 사용자 눈에 보이게 하는 대부분의 쌍으로 되어있는 약속된 태그들의 집합을 html이라고 생각하시면 이해하기 쉬우실 겁니다.
주로 사용하는 태그들은
<html></html>
<head></head>
<script></script>
<table></table>
<tr></tr>
<td></td>
<ul></ul>
<li></li>
<div></div>
<spen></span>
등등입니다.
html tag 들은 검색 하면 나오고 필요에 따라 사용하면 되는 거라 지금 적어 주신 거 정도만 알고 계시면 일단은 크게 문제없으실 겁니다.
여기서 첨언을 하자면 벡엔드 우리가 배울 php 란 무엇인가에 대해 html과 엮어서 말씀드리도록 하겠습니다.
php 뿐만 아니라 벡엔드 언어들이 하는 일은 크게 2가지로 나뉘며
1. 어떤 정보들을 필요에 따라서 입력 , 수정, 삭제 , 리스팅 (DB와 연동)
2. 정보를 html로 변경해서 응답해주는 것입니다. (사용자 브라우저에 응답)
- 응답은 개발자가 하는 게 아니라 apache 서버가 알아서 해준답니다 응답할 html 코딩만 해주시면 됩니다.
숙제가 있습니다
<table border="1"></table>
<tr></tr>행 태그
<td></td>열 태그
아래는 1행 1열의 테이블 태그입니다. 테이블에 tr, td 가 종속적 태그인걸 인지 하시고 3행 3열의 테이블을 코딩해보시길 바랍니다. 그리고 브라우저로 확인하시기 바랍니다.
<table border="1">
<tr>
<td>1 </td>
</tr>
</table>
TIP: <td> 안에 아무 값이나 입력하시면 화면으로 확인이 쉽습니다.
이번 강의의 POINT.
php , jsp 등 벡엔드 프로그램의 결과물은 결과적으로 HTML이다.
'비전공자의 개발공부(연재)' 카테고리의 다른 글
| 8강. html 태그 <div> (0) | 2022.03.12 |
|---|---|
| 7강. html 태그 <table> (0) | 2022.03.11 |
| 5강. 개발툴 및 기초공부 시작. (0) | 2022.03.03 |
| 4강. 개발환경을 구성해 봅시다.! (0) | 2022.02.17 |
| 3강. 도대체 front-end(프론트엔드) , back-end(백엔드)가 뭐야? (0) | 2022.02.11 |




댓글