안녕하세요 코딩하는 근근이입니다.
오늘은 지난번 강의할 때 만든 회원가입 폼체킹 자바스크립트를 만들어 봅시다.
만들기 전에 DOM 이란놈을 알아봅시다 DOM = Document Object Model의 약자로
문서 객체 모델(DOM, Document Object Model)은 XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스입니다.
이 객체 모델은 문서 내의 모든 요소를 정의하고, 각각의 요소에 접근하는 방법을 제공합니다.
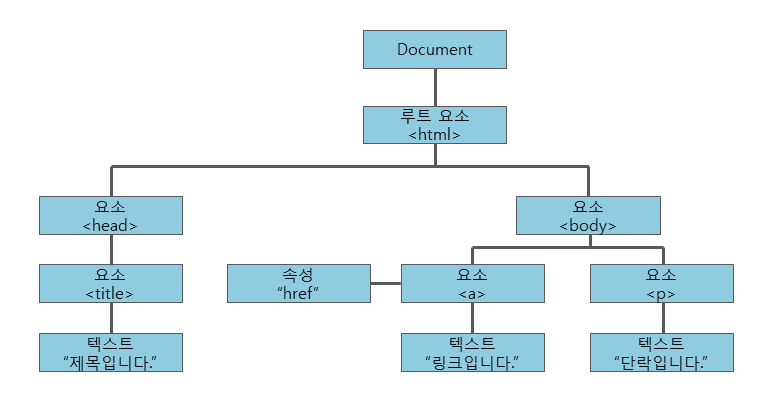
이러한 DOM은 W3C의 표준 객체 모델이며, 다음과 같이 계층 구조로 표현됩니다.

우리가 사용하려는 자바스크립트는 이러한 객체 모델을 이용하여 다음과 같은 작업을 할 수 있습니다.
- 자바스크립트는 새로운 HTML 요소나 속성을 추가할 수 있습니다.
- 자바스크립트는 존재하는 HTML 요소나 속성을 제거할 수 있습니다.
- 자바스크립트는 HTML 문서의 모든 HTML 요소를 변경할 수 있습니다.
- 자바스크립트는 HTML 문서의 모든 HTML 속성을 변경할 수 있습니다.
- 자바스크립트는 HTML 문서의 모든 CSS 스타일을 변경할 수 있습니다.
- 자바스크립트는 HTML 문서에 새로운 HTML 이벤트를 추가할 수 있습니다.
- 자바스크립트는 HTML 문서의 모든 HTML 이벤트에 반응할 수 있습니다.
그냥 참고만 하시고요 쉽게 얘기하면 html(화면)에 보이는 모든것을 자바스크립트로 제어할 수 있다.라고 생각하시면 되겠습니다.
위 그림은 종종 보시면 될거같습니다. 자바스크립트로 우리가 만든 객체에 접근하는 예시를 보여드릴게요.
document.form1.name
상단과 같이 최상위문서(document)에 점을 찍고 그 밑으로 우리가 만들었던 form1(name)에 순차적으로 접근한 후에
폼 안에 있는 객체 중 name 이란 이름을 갖고 있는 객체를 불러주면 됩니다. 자 이제 지난번 만들었던 파일에 폼 체킹을 해보도록 하겠습니다.
| 항목 | 설명 |
| var f | 자바스크립트의 변수라고 합니다. f = document.form1 이라고 변수에 값을 넣을건데요 자세히 설명하면 메모리(ram) 까지 들어가니 생략하고 그냥 f라는 이름에 form1 을 넣어둔다고 생각하시면 됩니다. 재사용을 위함입니다. 코딩을 보시면 이해 하시리라 생각되네요^^ |
| if | 드디어 if문이 나왔습니다. if문은 그 어떤 언어에서도 무조건 사용하고 있는 중요한 함수 입니다. php 에서는 아래와 같이 사용하며 자바스크립트도 동일합니다. if(){ }else if(){ }else{ } 이것 또한 코딩을 보시면 이해가 되실거에요~ |
| confirm | 자바스크립트의 컨펌함수 입니다. 예를 들어 회원가입 버튼을 클릭시 한번더 물어보는 기능을 합니다 입력하신정보가 맞습니까? 여기서 예를 클릭하면 True를 반환하고 아니오를 클릭하면 False 를 반환합니다. True , False 는 if문과 조합되는데요 코딩을 보시면 이해가 되실거에요. |
<script>
function sendIt(){
var f = document.form1;
if(f.name.value==''){
alert("이름을 입력하세요");
return;
}
if(f.user_id.value==''){
alert("아이디를 입력하세요");
return;
}
if(f.user_pwd.value==''){
alert("비밀번호를 입력하세요");
}
if(confirm("입력하신 정보가 맞습니까?")){
f.submit();
}
}
</script>지난번 작성하신 문서의 <head>와 </head>사이에 위 코딩을 입력하시고
<td colspan="2"><input type="button" value="회원가입" onclick="sendIt()"></td>소스코드 하단에 있는 버튼을 위 와 같이 수정해 주세요. 그리고 웹브라우저를 여셔서 회원가입 버튼을 눌러보시면

이름, 아이디, 비밀번호. 를 입력하시고 다시한번 회원가입을 눌러보시면.

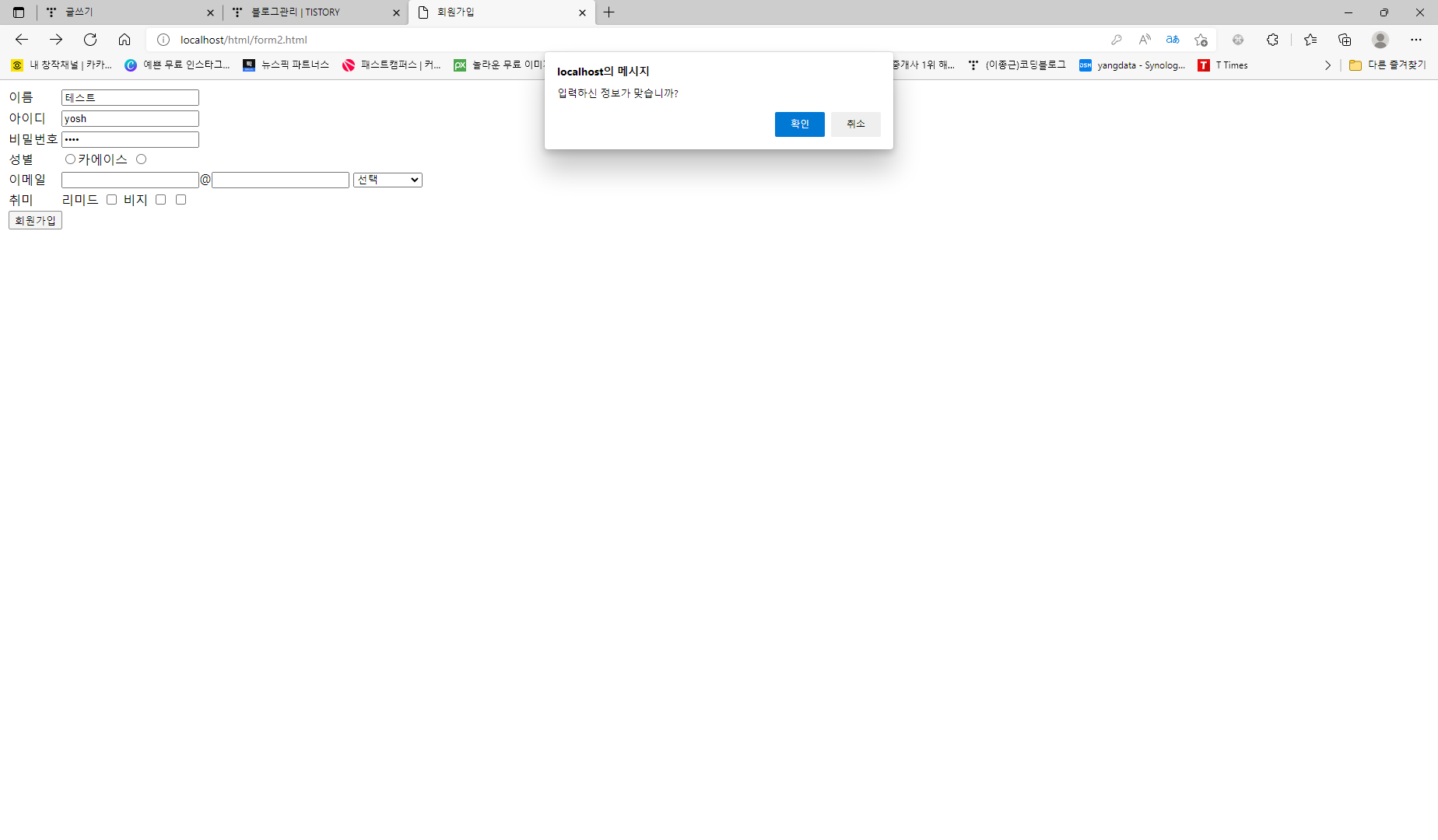
폼 체크를 전부 통과하고 입력하신 정보가 맞냐고 다시 한번 물어보는 confirm의 기능이 보입니다. 여기서 확인을 누르면 폼 전송이 되는 거고 취소를 누르면 그냥 전송 안되고 자바스크립트가 종료되는 것입니다. 이해가 좀 가셨나 모르겠네요.
최대한 쉽게 설명드리고 있습니다. 물론 처음이시면 어려우실 건데 이해가 안되시면 몇 번 반복도 해보시고 따로 페이지도 만들어 복습해보셔도 좋을 거 같습니다.
오늘은 여기까지 하도록 하겠습니다. 다음 강의에는 radio 박스, checkbox 등 자바스크립트 폼체크 코딩을 해보도록
하겠습니다 고생하셨어요 ~ ^^
'비전공자의 개발공부(연재)' 카테고리의 다른 글
| 15강.데이터베이스<DB> (0) | 2022.03.30 |
|---|---|
| 14강. javascript <form체크> DOM Part2 (0) | 2022.03.29 |
| 12강. html태그 <form>part4 (회원가입폼) (0) | 2022.03.25 |
| 11강. html태그 <form>part3 (0) | 2022.03.23 |
| 10강. html태그 <form>part2 (0) | 2022.03.21 |



댓글